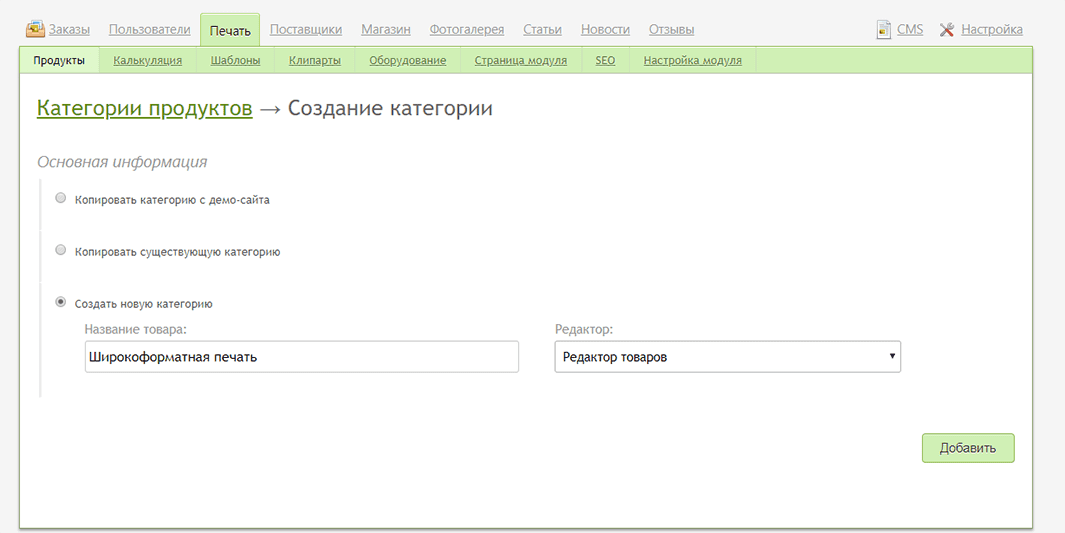
1. Необходимо создать категорию, тип должен быть «Редактора товара»

2. В категории создаем продукт с нулевой стоимостью

3. Создаем опцию «Размер изделия» (наименование опции можете указать любое),
которую привязываем к этому продукту.
-
В опции указываем CSS-класс: «large-format».
-
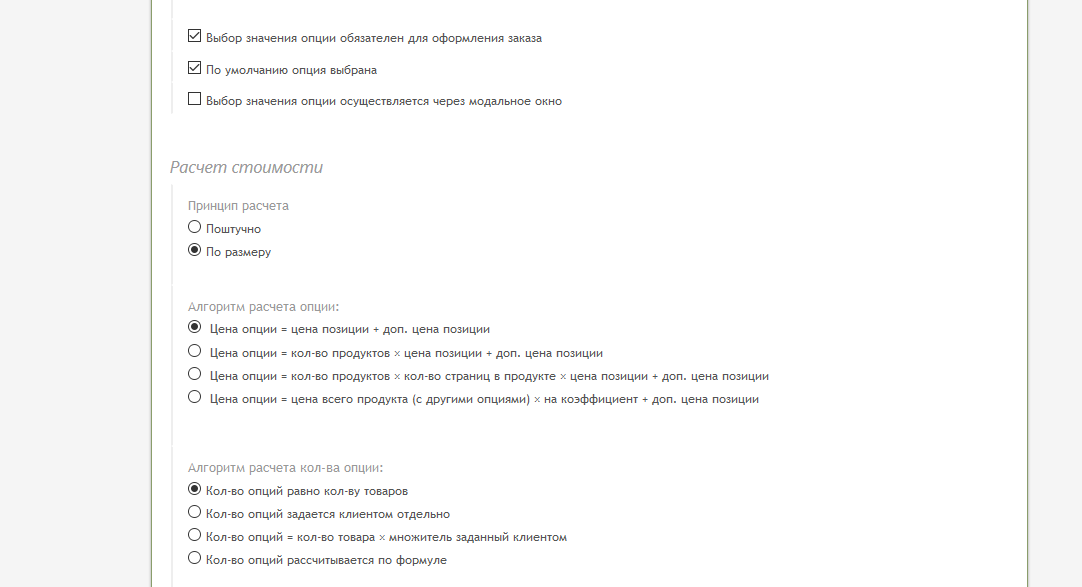
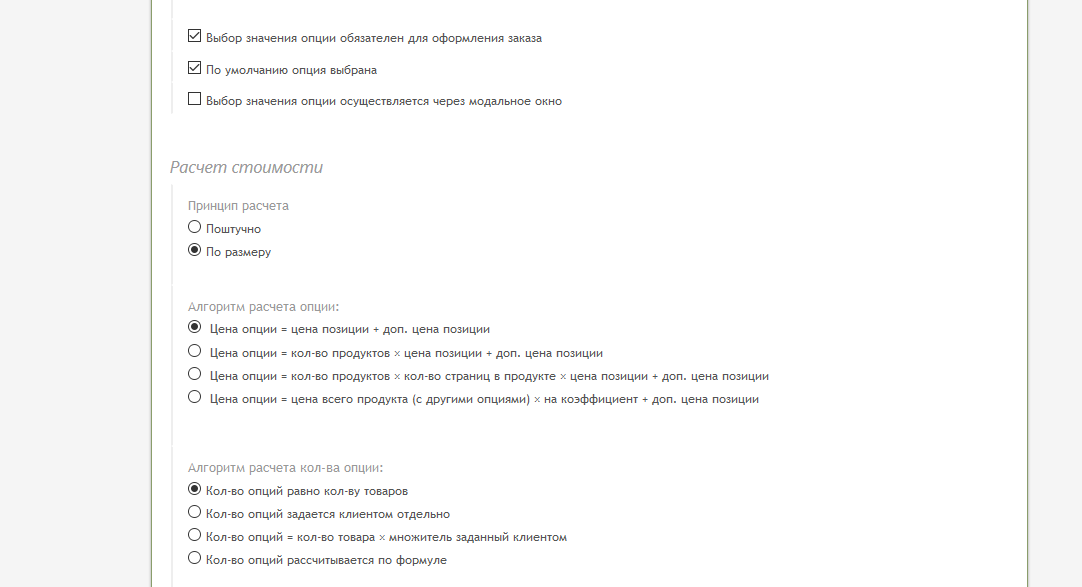
В опции указываем параметры: «Выбор значения опции обязателен
для оформления заказа», «По умолчанию опция выбрана», «По размеру»

-
В выпадающем меню «Настройки для расчета по размеру» указываем величину,
в которой пользователь будет задавать значение в редакторе.
-
В опции создаем позицию «Размер» (наименование позиции можете указать любое).
-
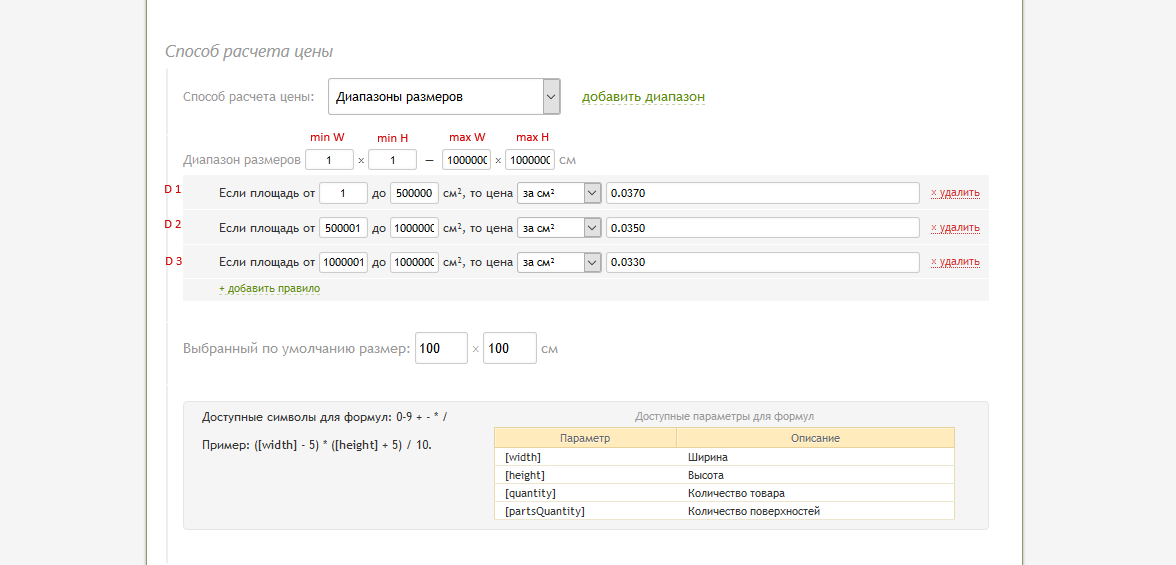
В позиции указываем способ расчета «Диапазон размеров»

Где:
-
min W – минимальное значение ширины, которое может указать пользователь;
-
min H – минимальное значение высоты, которое может указать пользователь;
-
max W – максимальное значение ширины, которое может указать пользователь
-
max H – максимальное значение высоты, которое может указать пользователь;
-
D 1 – стоимость за 1 см2 при площади от 1 до 500 000 см2;
-
D 2 – стоимость за 1 см2 при площади от 500 001 до 1 000 000 см2;
-
D 3 – стоимость за 1 см2 при площади от 1 000 001 до 10 000 000 см2.
На сайте пользователю будет доступен ввод значений, которые вы указали в диапазоне размеров (min W, min H, max W, max H).
Стоимость будет рассчитываться, исходя из правил. А именно: редактор вычисляет площадь по введенным значениям ширины и высоты; проверяет, под какой диапазон правил подходит полученная площадь; перемножает полученную площадь на значение из диапазона правил.
Размеры, указанные в полях «Выбранный по умолчанию размер», будут указаны в редакторе по умолчанию.
4. Создаем опцию «Расположение люверсов» (наименование опции можете указать любое), которую привязываем к этому продукту.
-
В опции указываем CSS-класс: «inline-checkbox».
-
В опции указываем параметры: «Выбор значения опции обязателен для оформления заказа»,
«По умолчанию опция выбрана», «По размеру»

-
В выпадающем меню «Настройки для расчета по размеру» указываем величину,
в которой пользователь будет задавать значение в редакторе.
-
В опции создаем позиции «Без люверсов», «Сверху и снизу»,
«По периметру» и т. д. (наименование позиции можете указать любое).
-
Позиция «Без люверсов» не меняется после создания.
-
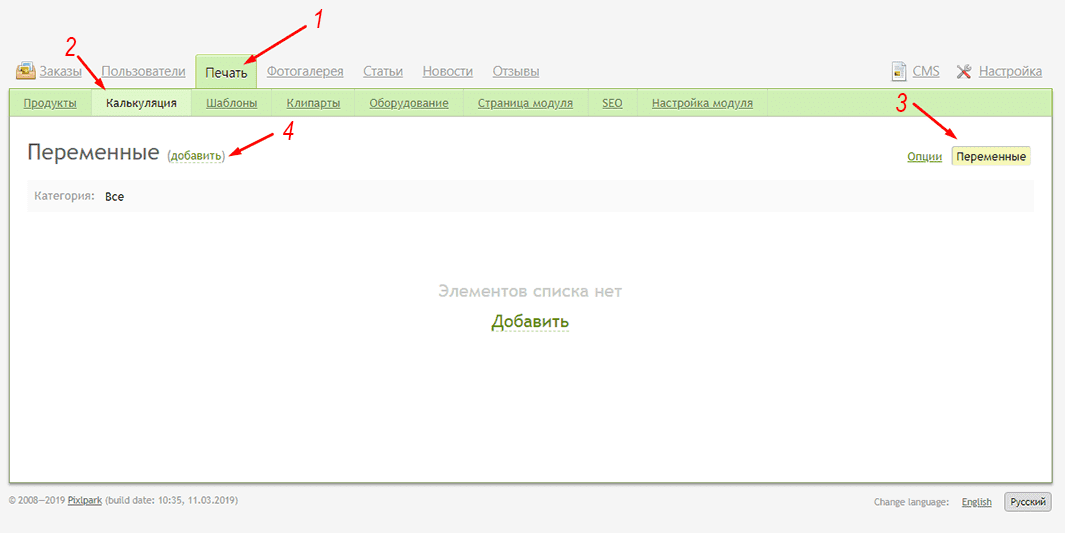
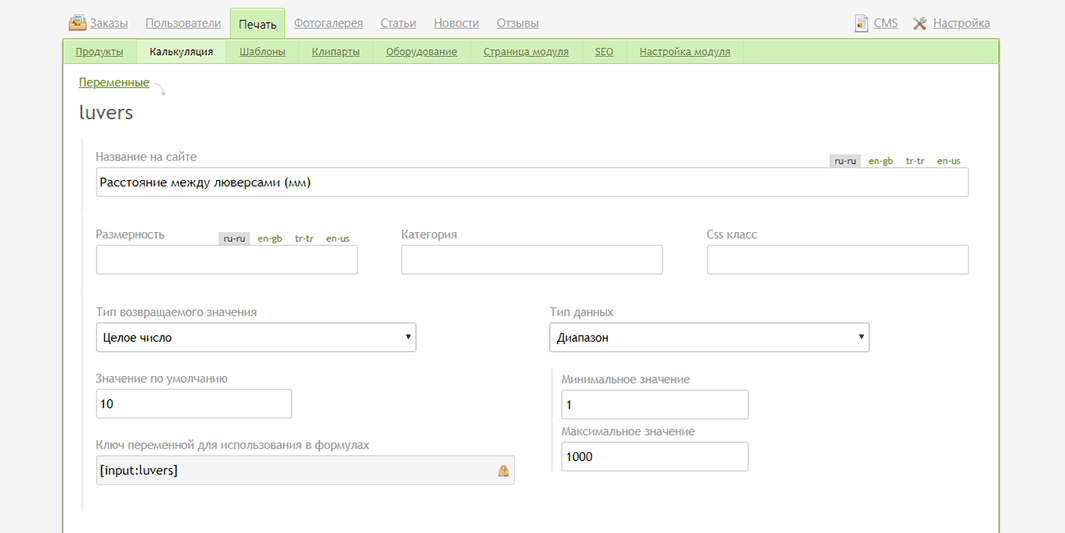
Идем в раздел «Печать» → «Калькуляция» → «Переменные», нажимаем «Добавить»

-
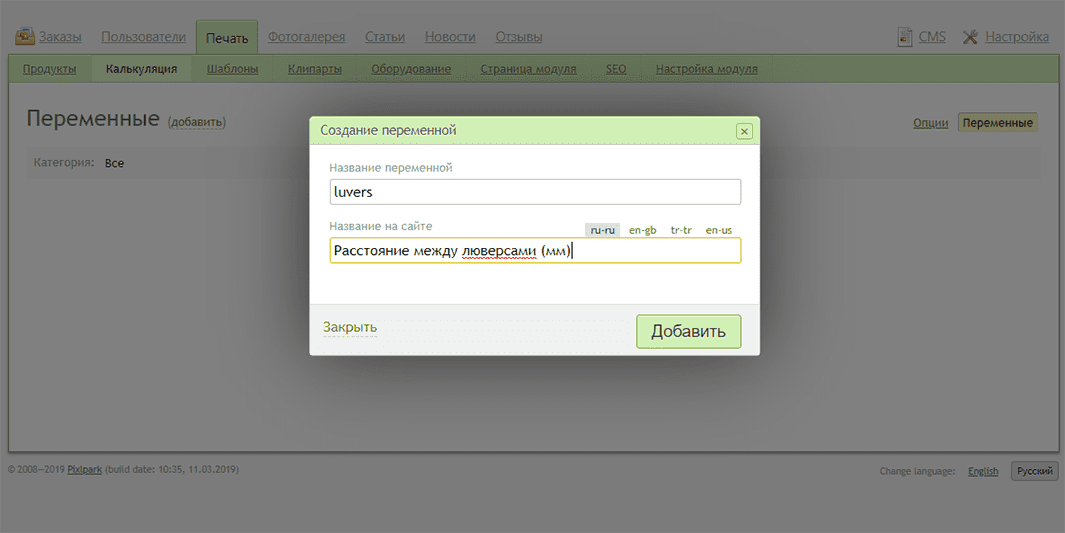
В модальном окне вписываем в поле «Название переменной»:
luvers, в поле «Название на сайте»:
Расстояние между люверсами (мм). Нажимаем «Добавить»

-
Переходим в переменную, указываем значение по умолчанию,
минимальное и максимальное значения

-
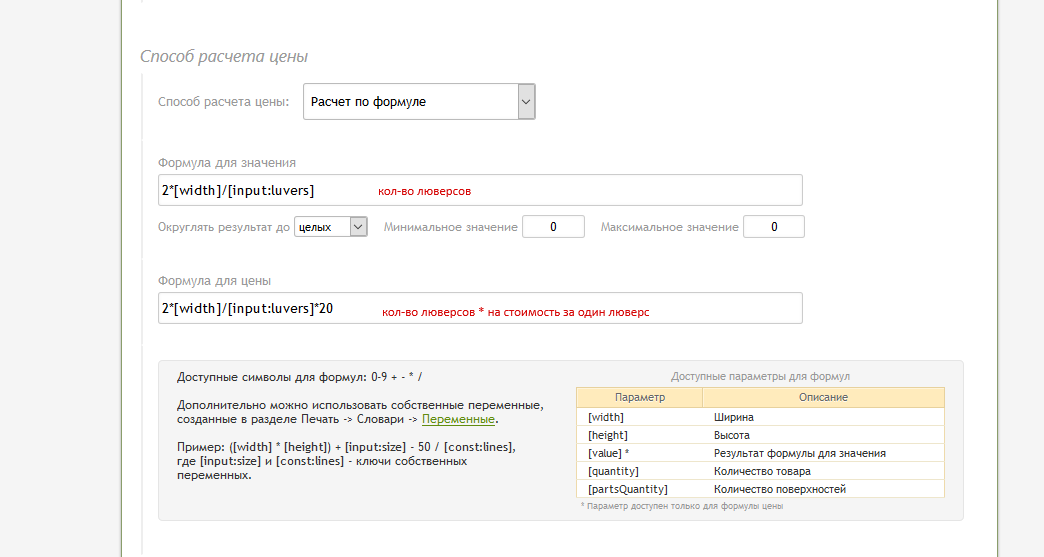
Возвращаемся в опцию «Расположение люверсов», в позиции
«Сверху и снизу» указываем способ расчета «Расчет по формуле»

где в полях:
-
2×[width] – 2 умножаем на ширину для вычисления длины верхнего и нижнего краев;
-
[input:luvers] – константа, которая передает расстояние между люверсами, указанное пользователем. Настройка константы описана в пунктах 4.f, 4.g, 4.h;
-
20 – цена за один люверс.
-
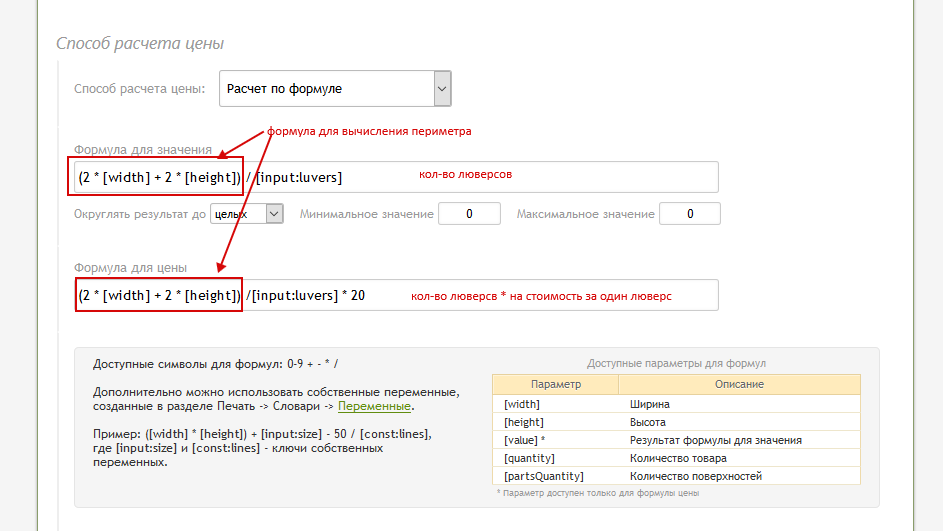
В позиции «По периметру» указываем способ расчета «Расчет по формуле»,
где в полях изменилась только формула расчета длины.

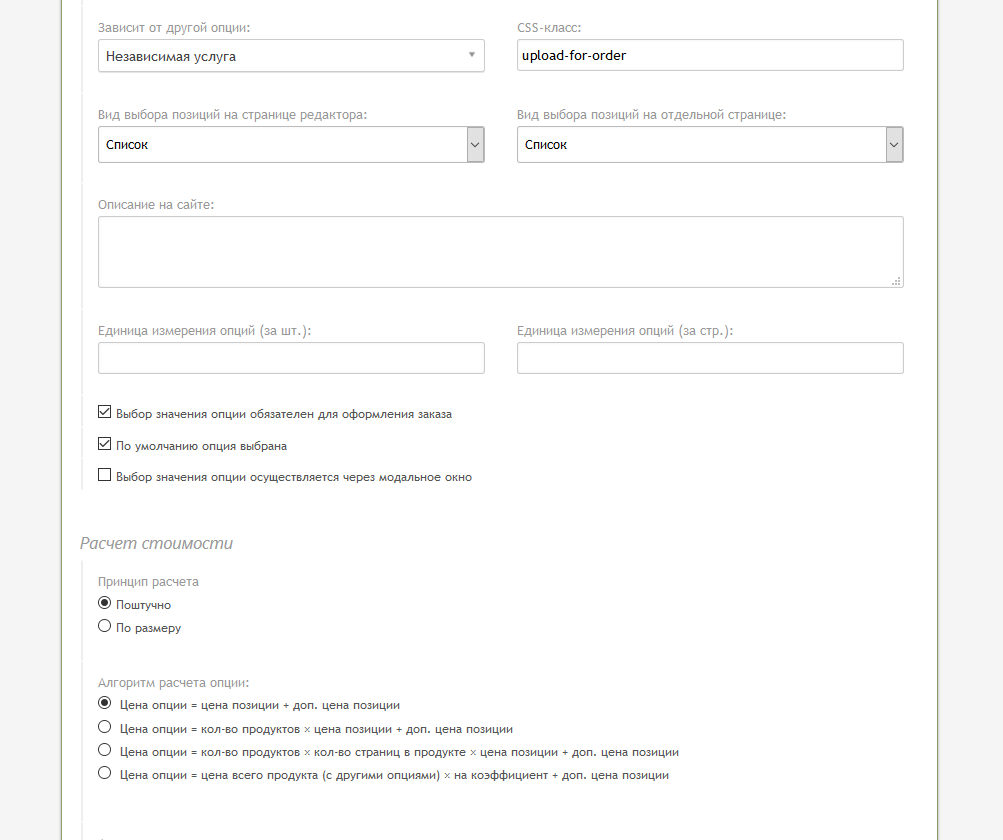
5. Создаем опцию «Загрузка макета» (наименование опции можете указать любое), которую привязываем к этому продукту.
-
В опции указываем CSS-класс: «upload-for-order».
-
В опции указываем параметры: «Выбор значения опции обязателен для оформления заказа»,
«По умолчанию опция выбрана», «Поштучно»

-
В опции создаем позицию «Макет» (наименование позиции можете указать любое).
-
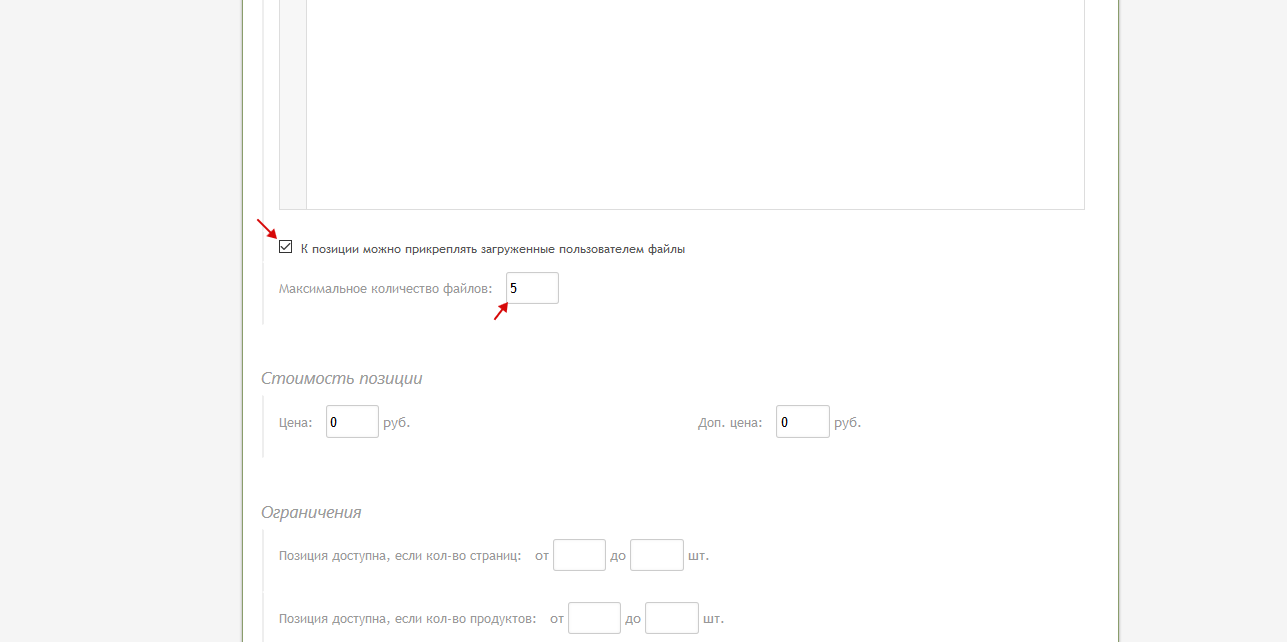
В позиции ставим галочку «К позиции можно прикреплять загруженные пользователем файлы» и указываем максимальное кол-во файлов

6. Создаем опцию «Комментарий к макету» (наименование опции можете указать любое),
которую привязываем к этому продукту.
-
В опции указываем CSS-класс: «comment-for-order monotony-option no-description».
-
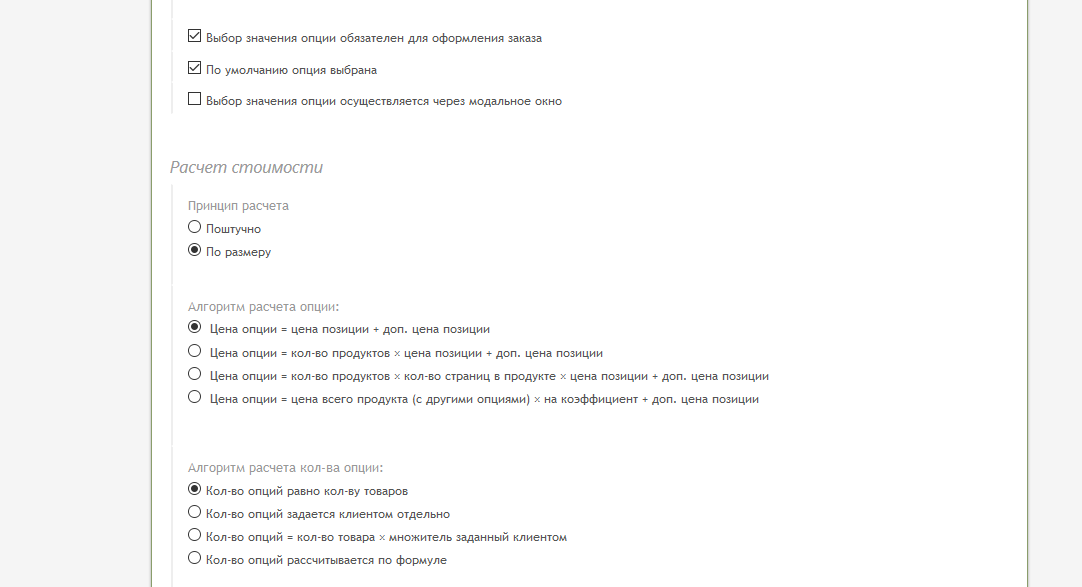
В опции указываем параметры: «Выбор значения опции обязателен
для оформления заказа», «По умолчанию опция выбрана», «По размеру»

-
В опции создаем позицию «Комментарий к макету» (наименование позиции можете указать любое).
-
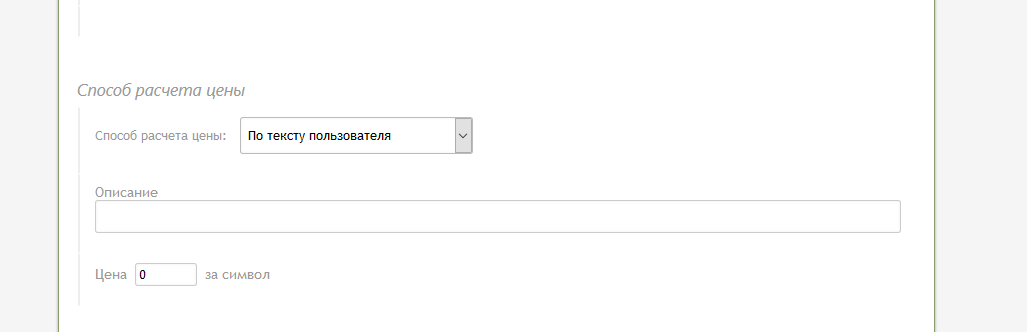
В позиции указываем
-
Способ расчета «По тексту пользователя»;
-
Цену за символ.