Для вывода атрибутов на странице списка шаблонов или редактора, например как на http://demo.pixlpark.ru, надо:
- Добавить и настроить атрибуты для товаров, если они отсутствуют.
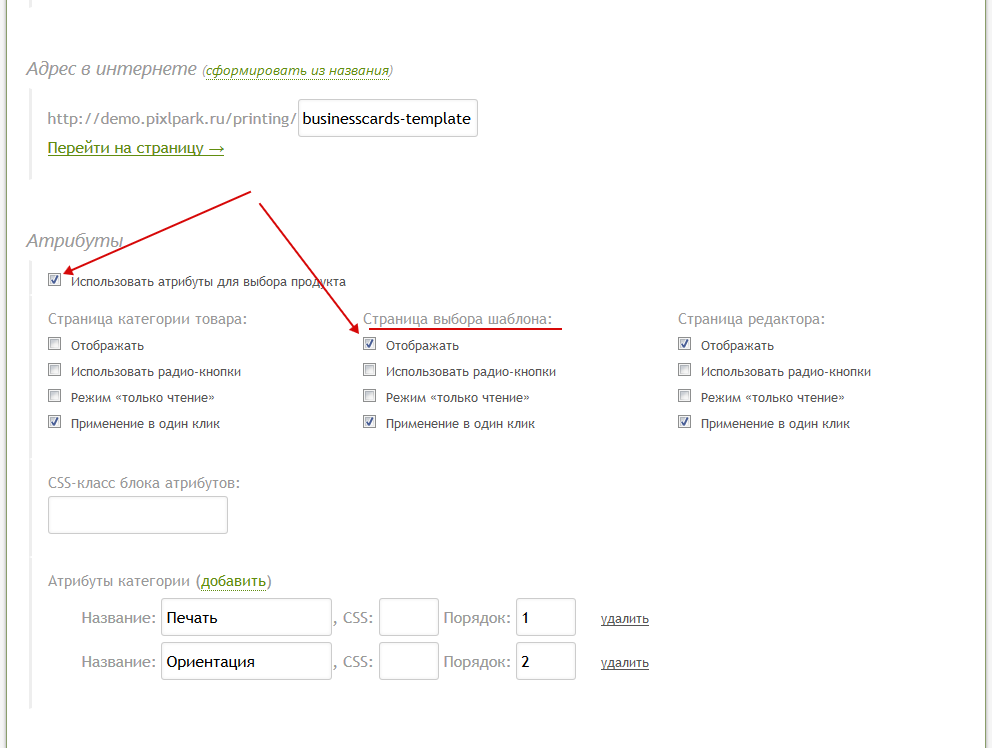
Для этого откройте настройки категории (редактирование) товаров и в секции «Атрибуты» установите галочку «Использовать атрибуты для выбора продукта».
В появившихся настройках укажите галочками, в каких разделах отображать атрибуты, добавьте атрибуты категории при помощи кнопки «Добавить», укажите их названия, порядок отображения, класс CSS при необходимости и нажмите кнопку «Сохранить» внизу страницы.

-
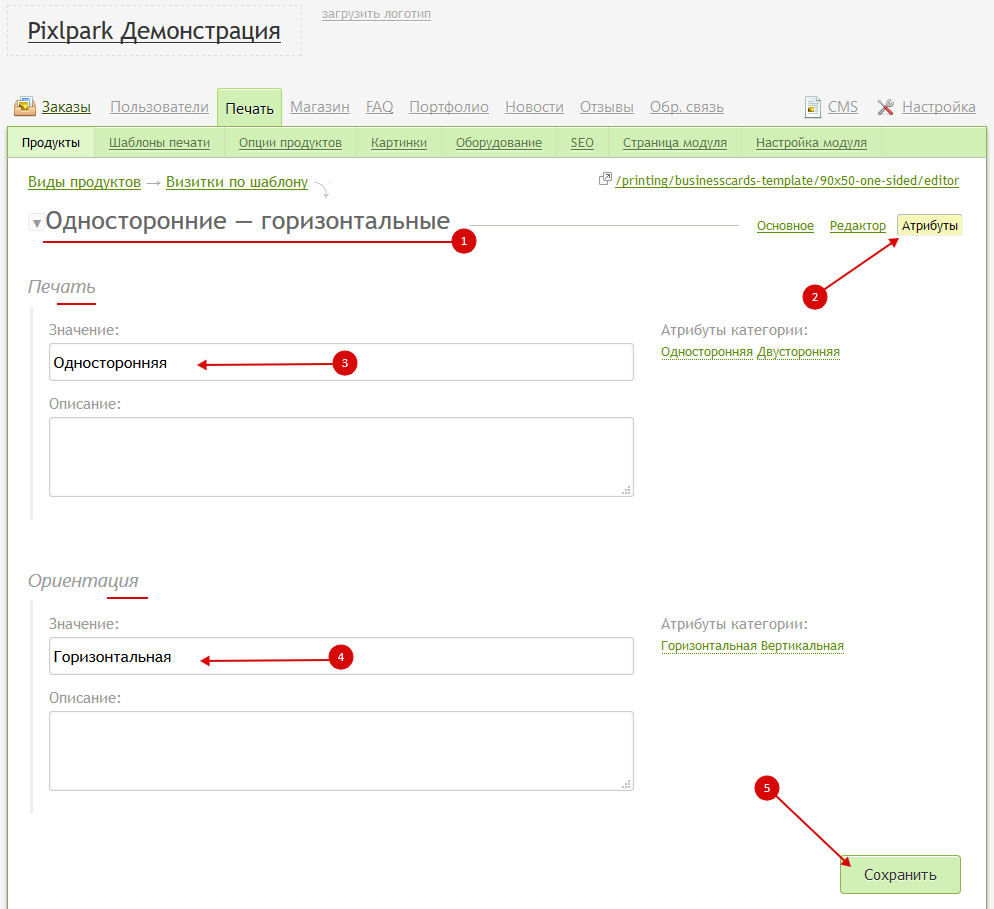
Для каждого товара данной категории надо перейти в раздел «Атрибуты» и указать уникальные значения атрибутов.

-
Если в настройках Вы установили галочку «Отображать» атрибуты для страницы редактора, то на странице редактора атрибуты будут отображаться, однако на общей странице списка шаблонов (для всех товаров категории) атрибуты выводиться не будут.
Если же в ссылке на страницу списка шаблонов указать идентификатор конкретного товара, для которого нужно выводить шаблоны, то на странице появится меню с выбором атрибутов.
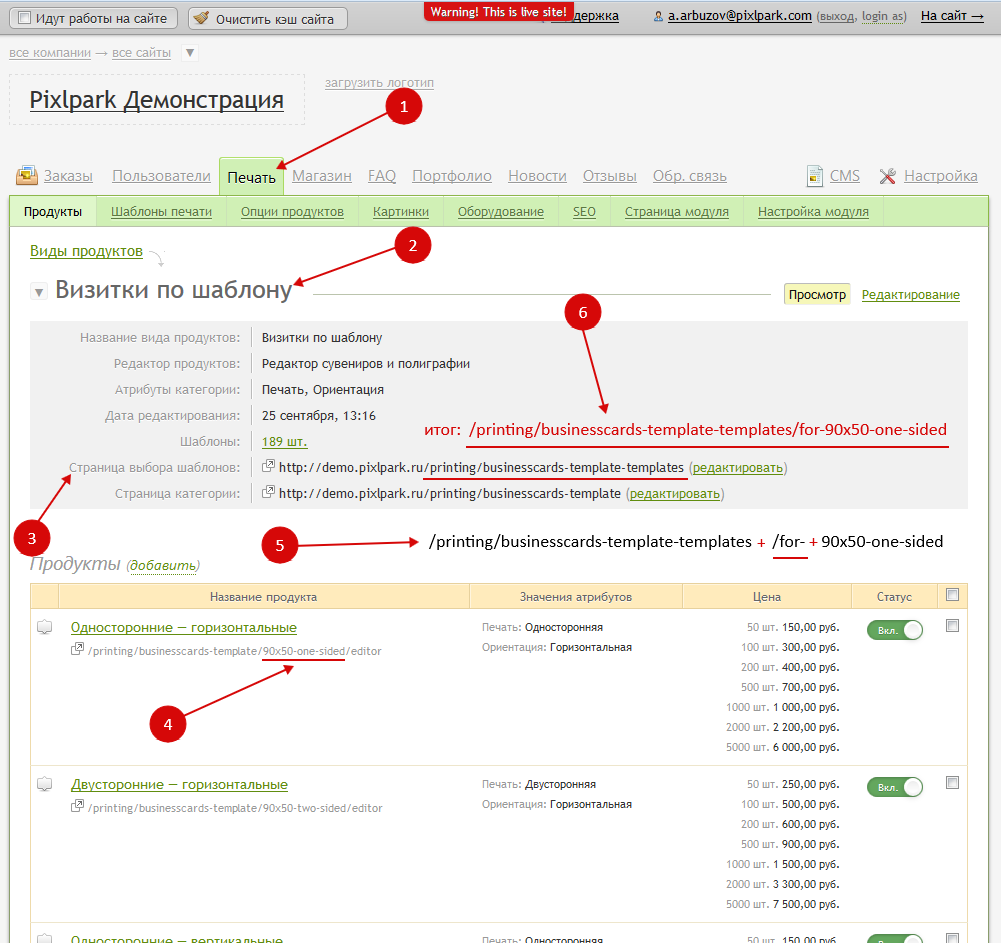
Для этого нужно соединить ссылку страницы выбора шаблонов (пункт 3 из скриншота) с идентификационной частью ссылки на конретный товар, для которого нужно показывать шаблоны (пункт 4 из скриншота),
между которыми надо подставить суффикс /for- (пункт 5 из скриншота). Конечный результат, который должен получится, показан на скриншоте в пункте 6 и выглядит так /printing/businesscards-template-templates/for-90x50-one-sided.
Полученную в результате ссылку установите на нужную Вам кнопку на сайте, например на кнопку «Выбрать шаблон» на странице визиток.